Struttura del sito web
La struttura del sito web è l'organizzazione delle pagine del sito. Un sito web è composto da una pagina principale, detta home page, e da un insieme di pagine web secondarie. Le pagine sono collegate tra loro tramite i collegamenti ipertestuali ( link interni ) che consentono all'utente di spostarsi da una pagina all'altra.
A differenza dei libri, in un sito web non esiste necessariamente un ordine gerarchico-numerico delle pagine. I collegamenti ipertestuali consentono all'utente di spostarsi da una pagina alle altre, a seconda del tipo di organizzazione dei link ( menu di navigazione ) e della struttura del sito web.
Le principali strutture di un sito web sono le seguenti:
La struttura ad albero
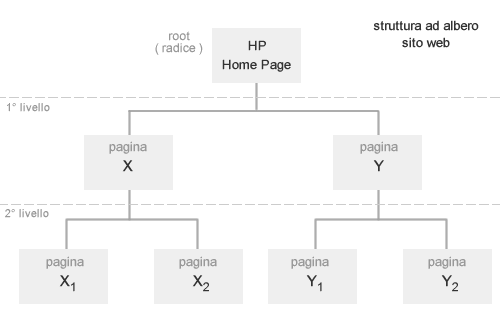
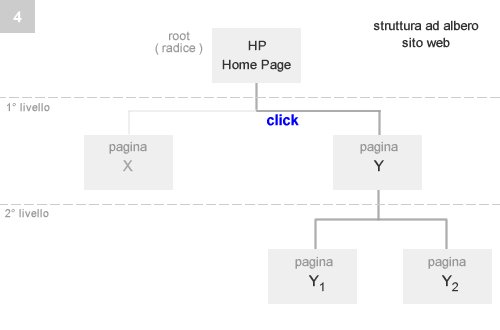
La struttura statica di navigazione più utilizzata dai sito web è la struttura ad albero. È generalmente una struttura statica, in quanto le singole pagine sono dei file fisici e risiedono all'interno delle cartelle / directory del computer server. La struttura ad albero può, in ogni caso, essere realizzata anche adottando una struttura dinamica.

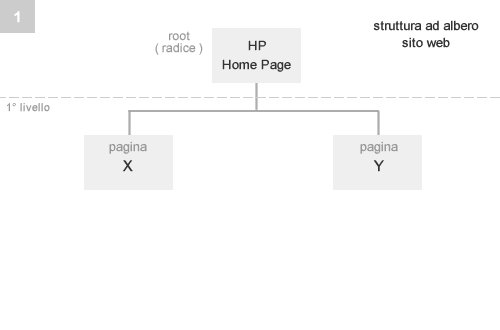
Nella struttura ad albero la pagina principale del sito, detta home page o pagina di accoglienza, occupa la parte più alta della struttura, ossia la radice ( root ) della struttura. L'home page è collegata alle pagine web secondarie del sito, le quali sono a loro volta collegate alle pagine di terza importanza. La struttura ad albero si sviluppa in profondità. Ogni pagina secondaria ( pagina di 2° livello ) è dedicata a un particolare argomento del sito. Le pagine di 3° livello sono, invece, dedicate ad approfondire un particolare dettaglio dell'argomento.

Ciò consente agli utenti di fruire delle informazioni, selezionando l'argomento di interesse nell'home page e, successivamente, i vari aspetti e informazioni di approfondimento. I menù di navigazione sono caratterizzati da collegamenti gerarchici orizzontali tra i nodi del ramo e verticali, verso il nodo-padre o i nodi figli, e la home page.

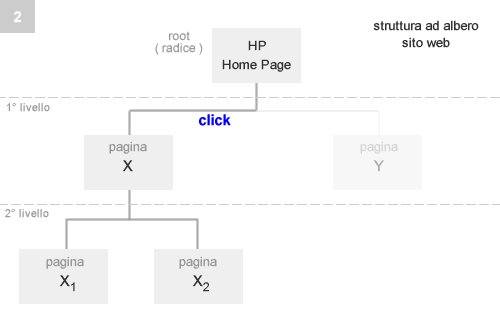
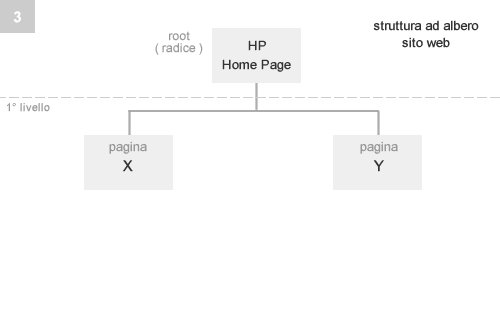
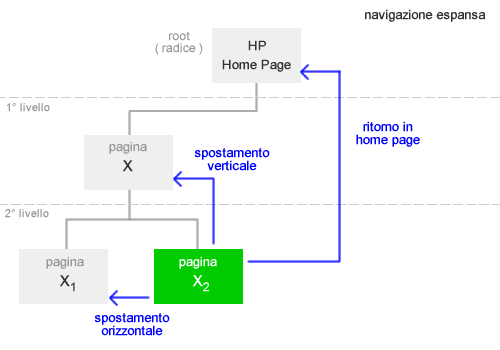
La struttura a directory ( categorie ) agevola la navigazione dell'utente tra le risorse. Quando l'utente si sposta dall'home page verso i nodi foglie, quelli più in basso, espande la struttura della singola ramificazione della struttura, escludendo le altre. Ad esempio, quando l'utente visualizza il nodo X può spostarsi alla risorsa Y ( spostamento orizzontale ), scegliere una risorsa in profondità ( spostamento verticale ) verso i nodi figli ( X1, X2 ) oppure tornare indietro al nodo padre o all'home page HP del sito web.
La struttura a stella
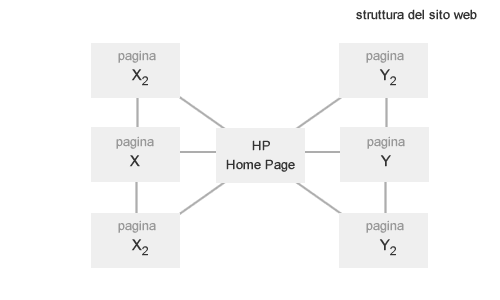
La struttura ad albero è soltanto una tra tante organizzazioni possibili. Nella seguente figura è rappresentata una struttura a stella in cui tutte le pagine del sito web sono raggiungibili direttamente dalla home page. Questa struttura è efficace quando le risorse del sito sono poche. Viceversa, quando le risorse del sito sono molte, la struttura di navigazione diventa molto complessa in quanto i collegamenti alle pagine sono molteplici e l'utente non riesce subito a individuare il cammino verso quella di proprio interesse.

La struttura dinamica
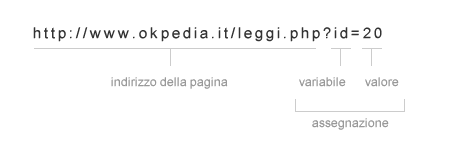
La struttura dinamica del sito web si basa sull'utilizzo di linguaggi di programmazione server side ( es. Php, Asp ) che consentono il passaggio di parametri e di variabili negli indirizzi Url. Un indirizzo Url dinamico è composto dall'indirizzo web della pagina seguito dal simbolo del punto interrogativo e dal nome e dal valore della variabile. Una Url dinamica può chiamare una o più variabili.

Nella costruzione delle url dinamiche alcuni caratteri speciali sono assegnate a specifiche funzionalità. Il punto interrogativo (?) separa l'indirizzo fisico della pagina dai parametri. Il simbolo uguale (=) separa il nome della variabile dal suo valore. Il simbolo and (&) separa le assegnazioni di valori quando ci sono più variabili a cui assegnare un valore.
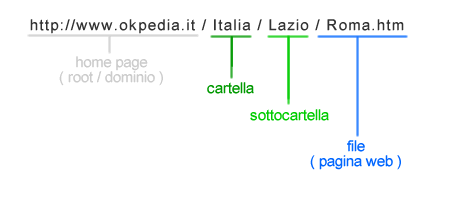
 Cartelle e file ( informatica ). La struttura ad albero è utilizzata nei sistemi operativi per archiviare i file all'interno di cartelle ( directory ). Dal punto di risorse una cartella è un contenitore di risorse. Ogni cartella può contenere sia file e sia altre cartelle. Nei siti web con una struttura fissa ( non dinamica ) la struttura ad albero è direttamente visibile negli indirizzi Url delle pagine.
Cartelle e file ( informatica ). La struttura ad albero è utilizzata nei sistemi operativi per archiviare i file all'interno di cartelle ( directory ). Dal punto di risorse una cartella è un contenitore di risorse. Ogni cartella può contenere sia file e sia altre cartelle. Nei siti web con una struttura fissa ( non dinamica ) la struttura ad albero è direttamente visibile negli indirizzi Url delle pagine.

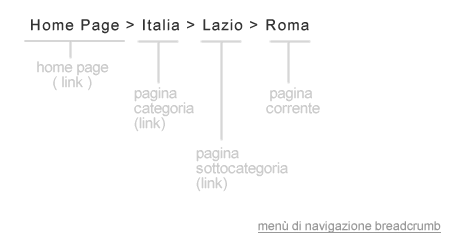
 Breadcrumb. Nella struttura di un sito web è molto utile fornire all'utente un'indicazione del punto in cui si trova e del sentiero di ritorno alla pagina principale della categoria e alla home page. Un menù di navigazione Breadcrumb ( briciole di pane ) fornisce esattamente queste informazioni. Nel seguente menù è possibile vedere i link di rimando alla home page, alla pagina della categoria e il nome della pagina web che l'utente sta visualizzando.
Breadcrumb. Nella struttura di un sito web è molto utile fornire all'utente un'indicazione del punto in cui si trova e del sentiero di ritorno alla pagina principale della categoria e alla home page. Un menù di navigazione Breadcrumb ( briciole di pane ) fornisce esattamente queste informazioni. Nel seguente menù è possibile vedere i link di rimando alla home page, alla pagina della categoria e il nome della pagina web che l'utente sta visualizzando.

 Directory ( sito web ). La struttura ad albero è utilizzata anche nei siti web directory. Sulla rete internet una directory è un sito web che organizza in categorie e sottocategorie i collegamenti ipertestuali verso le altre risorse del web. Alcuni esempi di directory web sono Yahoo!, Dmoz o Virgilio. Nel corso del tempo alcune directory hanno affiancato questa funzione con altri servizi ( news, email, ecc. ) diventando veri e propri portali orizzontali ( es. Virgilio e Yahoo! ). Altre directory hanno, invece, mantenuto la propria funzionalità iniziale ( es. Dmoz ).
Directory ( sito web ). La struttura ad albero è utilizzata anche nei siti web directory. Sulla rete internet una directory è un sito web che organizza in categorie e sottocategorie i collegamenti ipertestuali verso le altre risorse del web. Alcuni esempi di directory web sono Yahoo!, Dmoz o Virgilio. Nel corso del tempo alcune directory hanno affiancato questa funzione con altri servizi ( news, email, ecc. ) diventando veri e propri portali orizzontali ( es. Virgilio e Yahoo! ). Altre directory hanno, invece, mantenuto la propria funzionalità iniziale ( es. Dmoz ).
