Seo on-site ( on-page )
La Seo on-site è un insieme di tecniche di ottimizzazione da effettuare su un sito web, sul codice Html delle pagine web, allo scopo di agevolare il posizionamento sui motori di ricerca su particolari parole chiave. Le attività Seo on-site sono anche dette Seo on-page. Si distinguono delle tecniche off-site che, invece, sono realizzate su entità esterne al sito web. I fattori di ottimizzazione on-site sono molteplici e variano continuamente in termini di peso e di importanza nel corso del tempo. I principali fattori on-site sono i seguenti:
Il contenuto della pagina
Il contenuto di una pagina web è il primo fattore on-site di un documento sul web. Per posizionarsi sui risultati di ricerca su una particolare keyword, una pagina deve contenere al suo interno un contenuto con valore semantico e contestuale molto vicino a quello della parola chiave e, indirettamente, all'esigenza informativa dell'utente finale che la digita sul motore di ricerca. Il contenuto di una pagina html è generalmente composto da testo, immagini ed elementi multimediali. I contenuti determinano il valore semantico e informativo del documento. Può presentarsi sotto forma di documento html ma anche in altri formati, ad esempio in formato pdf, di testo, power point, file audio o video.
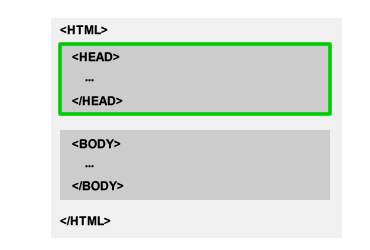
La sezione head del documento Html
La sezione head del documento html è utilizzata per inserire metatags e istruzioni funzionali che consentono di organizzare la visualizzazione dei contenuti sullo schermo dell'utente. Pur non essendo diretti a fornire un'informazione all'utente, molti tag della sezione head sono fattori fondamentali della Seo on-page.
I principali tag da considerare sono i seguenti:
- Title. Il tag title è uno dei fattori seo on-site più importanti. Nel linguaggio Html questo tag nasce per associare un titolo al documento. Il titolo è visibile al di fuori della pagina, in genere nella barra superiore del browser, ma svolge una grande importanza in termini di ottimizzazione. I motori di ricerca utilizzano il title come link nelle pagine dei risultati ( serp ). In fase di indicizzazione le parole chiave contenute al suo interno sono considerate più rilevanti rispetto al resto del documento. Inoltre, essendo in una posizione molto evidente nelle serp, i title svolgono anche un'importante funzione di comunicazione agli utenti. Il title può essere utilizzato per inviare un messaggio agli utenti, al fine di incentivare un loro click sul risultato.
<title>parola/frase chiave nel titolo</title>
Generalmente il title ha una lunghezza compresa tra 40 e 70 caratteri. Le parole chiave più vicine all'inizio del title sono considerate le più rilevanti dai motori di ricerca. È preferibile evitare di inserire il brand o il nome di dominio nel titolo o, se necessario, è fortemente consigliabile inserirlo alla fine del title dopo un trattino o un altro elemento di separazione. Le pagine di un sito web dovrebbero avere title differenti, in modo da evitare i filtri anti-duplicazione del search engine, e possibilmente essere originali in modo tale da differenziarsi da quelli della concorrenza. - Meta tag description. In un documento html è il meta tag dedicato alla descrizione del contenuto informativo della pagina. È uno spazio di lunghezza variabile, in genere compreso tra 200 e 250 caratteri, utilizzato per fornire ai motori di ricerca una descrizione sintetica da visualizzare nei risultati di ricerca sotto il titolo della pagina. Non è detto che il search engine utilizzi sempre la descrizione inserita nel meta tag, spesso utilizza una parte del contenuto tratto dalla sezione body del documento html. Il meta tag description è anche uno dei fattori di indicizzazione e di ottimizzazione on-site.
<META NAME="description" CONTENT="parole chiave nella descrizione">
- Meta tag keywords. In un documento html è il meta tag per indicare l'elenco delle parole chiave ( keywords ) del contenuto. È uno dei primi fattori di indicizzazione nella storia dei motori di ricerca. Nel corso del tempo ha perso di importanza. A causa dello spam e degli abusi, molti search engine hanno smesso di considerare rilevanti le informazioni contenute nel meta keywords. Gran parte dei motori di ricerca lo ignorano mentre alcuni lo analizzano soltanto per verificare il grado di somiglianza del documento alle vecchie spam-page.
<META NAME="keywords" CONTENT="chiave1, chiave 2">
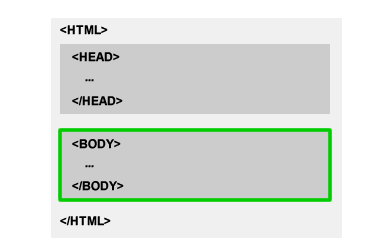
La sezione Body è la parte del documento html in cui risiedono i testi. I motori di ricerca analizzano le informazioni testuali, la posizione e i tag di formattazione, per cercare di individuare le parole più importanti. Si tratta di euristiche utilizzate dai search engine nella fase di indicizzazione delle risorse. Le euristiche sono regole imperfette poiché stimano il contesto del documento senza analizzare il vero e proprio significato semantico del testo. Pur essendo imperfette, le euristiche hanno l'indubbio vantaggio di essere veloci da calcolare e di non richiedere enormi risorse di memoria per l'elaborazione.
Nel corso del tempo il peso di queste euristiche on-page è andato man mano diminuendo, alcune hanno perso di importanza altre hanno visto ridurre il proprio peso con l'aggiunta dei nuovi fattori di indicizzazione negli algoritmi di ricerca. Alcune regole di ottimizzazione nel body sono le seguenti:
- Intestazioni ( H1, H2, H3, ... , H6 ). In un documento html le intestazioni indicano i titoli e i sottotitoli delle sezioni della pagina. L'intestazione H1 rappresenta la sezione più importante, ossia l'argomento principale, e può essere a sua volta suddiviso in sottosezioni H2 e via dicendo in modo scalare ( H3, H4, ecc. ). Generalmente una pagina web è caratterizzata da una sola intestazione principale H1. Non è però obbligatorio. Ad esempio, quando una pagina contiene due contenuti distinti tra loro è lecito utilizzare due H1, un'intestazione per ciascun argomento principale.
<H1>parola/frase nell'intestazione della pagina</H1>
- Tag di formattazione ( HTML ). I tag di formattazione mettono in rilievo alcune parole o frasi in un testo. I principali tag di formattazione del linguaggio html sono il grassetto ( tag B ), l'italico ( tag I ) e la sottolineatura ( tag U ). Il seguente esempio mostra il tag B ( bold ) per mettere in grassetto una frase:
<b>parola/frase chiave in grassetto</b>
Le parole e le frasi in grassetto sono più evidenti rispetto al resto del testo, sono più visibili e rilevanti per un lettore. Per la stessa ragione gli algoritmi di indicizzazione dei search engine attribuiscono un peso maggiore alle parole in evidenza di un testo, considerandole come parole chiave ( keyword ) o frasi chiave ( keyphrase ) rilevanti del documento. I tag di formattazione sono, pertanto, uno strumento di ottimizzazione Seo on page. - Testo alternativo delle immagini ( ALT ). Nel linguaggio Html l'attributo ALT è utilizzato nel tag dell'immagine ( tag IMG ) per aggiungere un testo descrittivo alternativo da visualizzare quando l'immagine non è disponibile sul server. I motori di ricerca considerano il testo alternativo ( ALT ) delle immagini come un'informazione rilevante del documento. Il testo alternatvo è, quindi, uno dei fattori di ottimizzazione on-page di una pagina web.
<img src="[indirizzo immagine]" alt="parola/frase chiave nel testo alternativo">
La struttura e le url del sito web
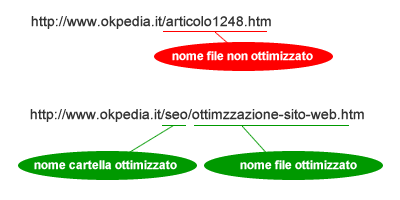
Tecnicamente un sito web è composto da un insieme di file informatici residenti su un computer server. Ogni file è caratterizzato da un nome e sono collocati all'interno di una cartella ( directory ) del server. Ad esempio, le pagine web sono file di testo con estensione .html, le immagini sono file di grafica .gif o .jpg, il css e le istruzioni javascript possono essere richiamate da file di testo esterni, ecc. La struttura del sito web, i nomi dei file e delle cartelle forniscono ai search engine altre informazioni rilevanti sul contenuto di una pagina. A volte i nomi di file sono termini astratti o numerici, privi di significato. Quando i nomi dei file veicolano una keyword o una parola/frase di senso compiuto, i search engine le prendono in considerazione durante l'indicizzazione del documento. In questi casi si parla di struttura del sito web ottimizzata. Nella Seo on-page il nome del file del documento html è molto importante poiché contribuisce alla costruzione dell'indirizzo URL della risorsa. 
Nella figura precedente sono rappresentati due indirizzi url, il primo non è ottimizzato ed è privo di significato, mentre il secondo veicola due parole chiave nel nome della cartella e del file, ed è ottimizzato su un particolare contesto semantico.
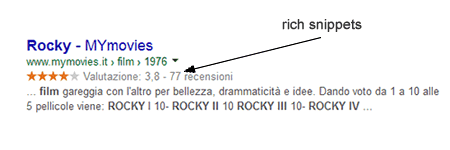
Rich snippets e dati strutturati
I rich snippet sono informazioni aggiuntive inserite nei risultati di ricerca per aiutare gli utenti a comprendere il contenuto della pagina. Queste informazioni sono fornite ai search engine inserendo degli appositi markup nelle pagine web, mettendo maggiormente in risalto un risultato.

Oltre a mettere in evidenza una risorsa sulle serp, i dati strutturati aiutano i search engine a comprendere il reale significato dei testi, riducendo il rischio di errore in fase di indicizzazione. I search engine potrebbero anche riconoscere un contributo positivo nel computo di ranking alle risorse che integrano i markup semantici. I principali linguaggi e ontologie che consentono i markup semantici sono i microdati, i microformati, RDFa, Schema.org, ecc. Dal 2012 Google supporta i rich snippet per le recensioni, i dati personali, i prodotti, le attività commerciali, le ricette, gli eventi e la musica.
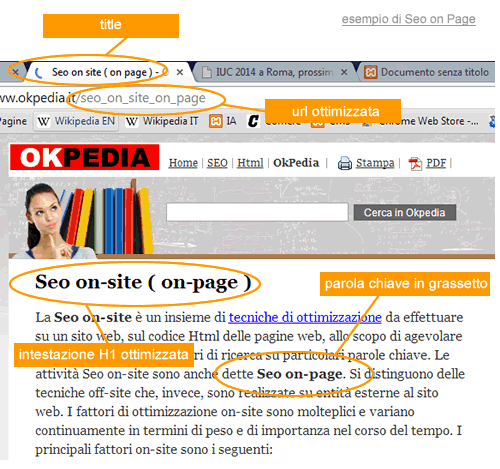
Esempio pratico di ottimizzazione Seo on-page
Nella figura seguente sono rappresentati alcuni elementi di ottimizzazione on-page di una pagina web.

Altri argomenti correlati
- Keyword stuffing. La ripetizione di una keyword o di una keyphrase ne aumenta la rilevanza in un documento ( seo white hat ). Tuttavia, l'eccesso di ripetizione provoca l'effetto contrario. I motori di ricerca rilevano un'attività non naturale e la penalizzano in vari modi, riducendo la rilevanza della keyword o declassando la pagina o il sito web. A seconda dell'intensità della ripetizione, il keyword stuffing può essere inquadrato come un caso seo gray hat o seo black hat, esponendo il sito al rischio di declassamento o di penalizzazione.
- Quale simbolo separatore tra le parole si utilizza nei nomi di file? In un sistema informatico si utilizza il simbolo del trattino (-) o della sottolineatura (_). Alcuni search engine considerano il trattino come separatore delle parole mentre la sottolineatore come il simbolo di unione di due termini in una parola composta. Ad esempio, il termine sito-web è scomposto in due parole a se stanti ( sito e web ) mentre il termine sito_web è considerato come un'unica parola composta ( sito web ).